السلام عليكم ورحمة الله وبركاته 😊👋
دائمًا معانتي مع التوسيط لا تنتهي. واحب في الغالب اشوف النصوص او الصور في الوسط حتى تكون مرتبة بشكل مميز. وحيث تختلف الاذواق من شخص لآخر، في هذي المقالة احببت تجميع افضل طرق التوسيط واريد منكم ان تشاركوني افضل الطرق لديكم ،
سواء التوسيط :
- الطولي
- أو العرضي
- أو الطولي العرضي
الطريقة الاولى:
مثال على كود Html
<div class="container">
<div class="lightbox-1">
هذي الطريقة ممتازة إذا بغيت تدعم المتصفحات القديمة.
</div>
</div>
<div class="container">
<div class="lightbox-2">
ممتازة إذا ما تبغى تدعم المتصفحات القديمة بغض النظر عن العرض.
</div>
</div>
الطريقة بكود الـ css
.container {
direction: rtl;
background-color: #CCC;
position: relative;
height: 120px;
margin: 10px;
}
.lightbox-1 {
position: absolute;
width: 400px;
height: 100px;
background-color: red;
color: white;
top: 10px;
/*
التوسيط
*/
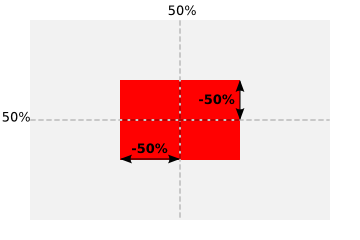
left: 50%;
margin-left: -200px;
}
.lightbox-2 {
position: absolute;
width: 400px;
height: 100px;
color: white;
background-color: blue;
top: 10px;
/*
التوسيط
*/
transform: translateX(-50%);
left: 50%;
}
يمكنك مشاهدة مثال على الكود كامل هنا
شاركوني كيفية التوسيط في الـ css ولنجعل هذه المقالة مرجع للجميع 👍🤩
التعليقات (1)
عمار الخوالدة:
استخدام flexbox سيسهل عليك هذه العملية بشكل كبير،
كنت أعاني مثلك من التوسيط خاصة التوسيط بشكل طولي.
ان كنت تستخدم Bootstrap4 ستحتاج 3 كلاسات فقط على النحو الآتي:
<div class="d-flex align-items-center justify-content-center">
<div>
هذا المحتوى سيكون في منتصف أول
div
</div>
</div>
لايوجد لديك حساب في عالم البرمجة؟
تحب تنضم لعالم البرمجة؟ وتنشئ عالمك الخاص، تنشر المقالات، الدورات، تشارك المبرمجين وتساعد الآخرين، اشترك الآن بخطوات يسيرة !