استخدام مكتبة JodaTime للتعامل مع التاريخ الهجري
لا يخفى علينا جميعا أن التاريخ الهجري هو التاريخ المعتمد والرسمي في تعاملاتنا الحكومية وهو بداية هجرة النبي صلى الله عليه وسلم وقد نحتاج لاضافته في احد مشاريعنا لتحديد المواعيد أو شي اخر.
ولكن لايوجد دعم رسمي للتاريخ الهجري في جافا القديمة ولكن تم ذلك في الإصدار الثامن الذي لم يعتمد في الاندرويد الا لبعض الapi .
لذلك سنقوم باستخدام مكتبة JodaTime وتعتبر من أقوى المكتبات واسهلها في التعامل مع التواريخ والأوقات بجميع الصيغ.
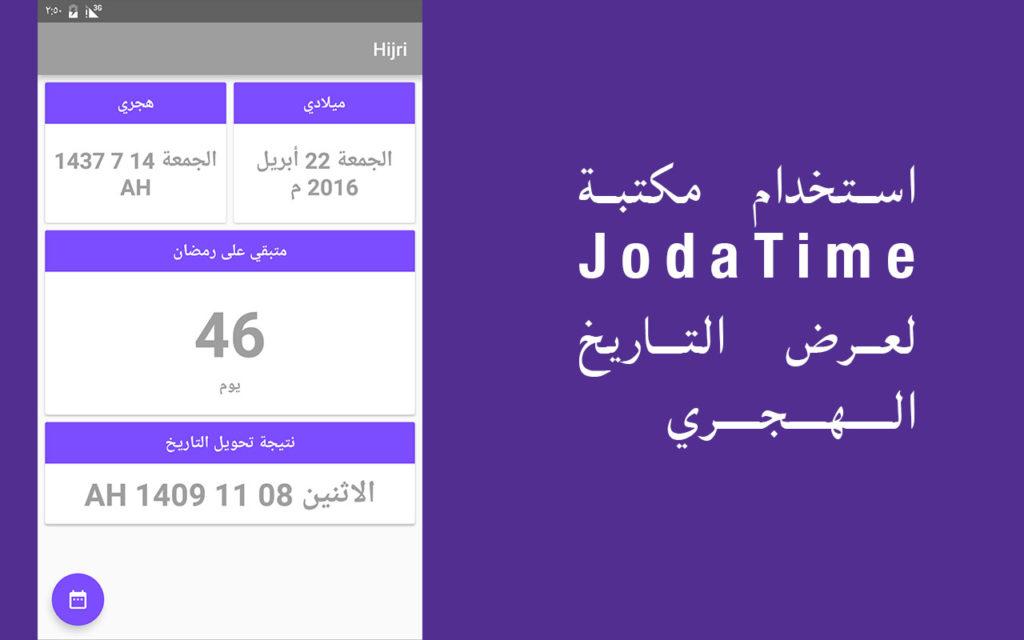
سنقوم بإذن الله في هذا الدرس بإنشاء تطبيق بسيط كما يظهر في الفيديو بالأسفل لتحويل التاريخ من ميلادي إلى هجري والعكس وأيضا حساب الايام المتبقية على رمضان .
-
المتطلبات :
١ - كوب قهوة
٢ - اندرويد ستديو ويفضل ان تقوم بالتحديث الي الاصدار 2 لتتمتع بالمحاكي السريع - انشئ مشروع جديد:
بداية كل بداية وثورة تقنية هو انشاء مشروع جديد قم بتسمية المشروع كما تشاء وبعد ذلك قم باختيار Empty Activity .
قم باضافة هذا السطر في gradle.builde وهو خاص بمكتبة JodaTime.
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
testCompile 'junit:junit:4.12'
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'joda-time:joda-time:2.9.3'
}-
تصميم واجهة التطبيق :
سنقوم بتصميم واجهة بسيطة باستخدام Material Desing لعرض :
- عرض تاريخ اليوم بالهجري.
- المتبقي على شهر رمضان ،بعض المناسبات .
- تحويل التاريخ من الميلادي للهجري.
الشفرة البرمجية الخاصة بالواجهه :
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.ahmed.hijri.MainActivity">
<android.support.v7.widget.GridLayout
android:id="@+id/choice_grid"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:padding="4dp"
app:alignmentMode="alignBounds"
app:columnCount="2"
app:rowOrderPreserved="false"
app:useDefaultMargins="true">
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="150dp"
android:gravity="center"
app:layout_columnWeight="1"
app:layout_gravity="fill_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="ميلادي"
android:textColor="@color/md_white_1000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/gey_date"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="@color/md_grey_500"
android:textSize="24sp"
android:textStyle="bold"
tools:text="April 20 2016" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="150dp"
android:gravity="center"
app:layout_columnWeight="1"
app:layout_gravity="fill_horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="هجري"
android:textColor="@color/md_white_1000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/hijri_date"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:textColor="@color/md_grey_500"
android:textSize="24sp"
android:textStyle="bold"
tools:text="April 20 2016" />
</LinearLayout>
</android.support.v7.widget.CardView>
<android.support.v7.widget.CardView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Tile3"
app:layout_columnSpan="2"
app:layout_columnWeight="1"
app:layout_gravity="fill_horizontal"
app:layout_rowWeight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/colorAccent"
android:orientation="vertical"
android:padding="10dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="متبقي على رمضان"
android:textColor="@color/md_white_1000"
android:textSize="18sp"
android:textStyle="bold" />
</LinearLayout>
<TextView
android:id="@+id/ramadan_date"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_heading"
android:layout_marginTop="20dp"
android:gravity="center"
android:text="345"
android:textColor="@color/md_grey_500"
android:textSize="67sp"
android:textStyle="bold" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tv_heading"
android:layout_marginBottom="20dp"
android:gravity="center"
android:text="يوم"
android:textColor="@color/md_grey_500"
android:textSize="17sp"
android:textStyle="bold" />
</LinearLayout>
</android.support.v7.widget.CardView>
</android.support.v7.widget.GridLayout>
<android.support.design.widget.FloatingActionButton
android:id="@+id/action"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="15dp"
android:src="@drawable/ic_date_range_black_24dp" />
</FrameLayout>-
كتابة الشفرة البرمجية للـActivity :
قمنا سابقاً بانشاء Activity فارغ والان سنقوم بكتابة الاوامر الخاصة بمكتبة Joda وشرحها بشكل ميسر وبسيط .
DateTime.now()
هنا لعرض التاريخ الميلادي بصيغه كاملة مع الوقت.
لكن لو فرضاً اردنا تخصيص الوقت بصيغه معينه تناسب التطبيق الخاص بنا . مثلا اريد التاريخ بهذه الصيغه :
"الجمعة ٢٢ ابريل ٢٠١٦ ميلادي"
ركز معي في الجدول التالي وقم بتحديد ماذا تريد ان تعرض :
| الرمز | شرح | القيمة المستردة | مثال |
| G | التقويم الحالي "هجري ، ميلادي ، الخ" | نص | AH,Ad |
| C | القرن الحالي | رقم | ٢٠ |
| Y | السنة الحالية في القرن | سنة | 1437 |
| x | نحتاجه اذا صادف ان السنة بدأت من نصف الاسبوع | سنة | 1437 |
| w | رقم الاسبوع في weekyear "المشروحة في الاعلى" | رقم | ٢٧ |
| e | رقم اليوم في الاسبوع | رقم | ٢ |
| E | اسم اليوم في الاسبوع | نص | الاثنين |
| y | سنة | رقم | 1437 |
| D | رقم اليوم في السنة | رقم | ١١٤ |
| M | رقم الشهر في السنة | رقم | ٩ |
| d | رقم اليوم في الشهر | رقم | ١١ |
| a | لمعرفة الوقت | نص | ص او م |
| K | الساعة في اليوم (٠-١١) | رقم | ٠ |
| h | رقم الساعة في نصف اليوم (١ - ١٢ ) | رقم | ١٢ |
| H | الساعة في اليوم ( ٠ - ٢٣ ) | رقم | ١٣ |
| k | الساعة صحيحة في اليوم ( ١ - ٢٤ ) | رقم | ٢٤ |
| m | الدقيقة في الساعة | رقم | ٣٠ |
| s | الثانية في الدقيقة | رقم | ٥٥ |
| S | جزء من الثانية | رقم | ٤٥٦ |
| z | المنطقة الزمنية | نص | PST |
| Z | المنطقة الزمنية بحسب ID | منطقة زمنية | SA/Ryadth |
الان ومن خلال اطلاعك على الجدول ستقوم بتحديد الصيغة وستكون بهذ الشكل :
DateTime.now().toString("E dd MMMM YYYY G")حددت اليوم من الاسبوع ثم اليوم من الشهر واسم الشهر وكذلك السنة وبعد ذلك اضفت نوع التقويم
-
عرض التاريخ الهجري الحالي :
الان درسنا يقوم على هذه النقطة وهو عرض التاريخ الهجري وسيكون بالاعتماد على التاريخ الميلادي الحالي :
بهذا السطر فقط نستطيع عرض التاريخ الهجري وستقوم انت اخي المتابع معي بكتابة الصيغة التي تعجبك .DateTime dtIslamic = DateTime.now().withChronology(IslamicChronology.getInstance()); -
تحويل التواريخ :
- من ميلادي الى هجري :
- من هجري الى ميلادي :DateTime date = new DateTime(year, monthOfYear + 1, dayOfMonth, , , ); DateTime dtIslamic = date.withChronology(IslamicChronology.getInstance()); result.setText(dtIslamic.toString("E dd MMMM yyyy G")); -
بعض التلميحات لاستخدام JodaTime :
- عرض عدد الايام المتبقية بين تاريخين :
في الكود السابق كتبت اولاً التاريخ الحالي الذي ساقوم بالحساب ابتداءً منه وبعد ذلك كتبت تاريخ النهاية وستقوم المكتبة بحساب عدد الايام.Days.daysBetween(new LocalDate(DateTime.now()), new LocalDate(dtIso)).getDays();
ستجد في المثال المرفق طريقة عرض عدد الايام المتبقية على الشهر الفضيل عسى ان يبلغنا الله لافاقدين ولا مفقودين.
قيس على المثال السابق "الشهور والاسابيع والايام والدقائق والثواني "
- تحديد تاريخ معين والمنطقة الزمنية :
تستطيع تحديد التاريخ والوقت والمنطقة الزمنية باستخدام المكتبة وتخصيصها.
- التحقق من هل التاريخ قبل او بعد التاريخ الحالي :DateTime cestTime = new DateTime(2013, 6, 10, 2, , DateTimeZone.forID("Europe/Berlin"));
توجد دالة تدعى isBefore وهي للتاكد هل التاريخ هذا قبل ام بعد وتستطيع مثلا استخدامها اذا اردت من المستخدم تحديد تاريخ مستقبلي مثلاً. -
التطبيق :
https://github.com/ahmedoid/Hijri -
ختاماً :
اتمنى اني وفقت في ايصال المعلومة بشكل بسيط وسلس وان شاء الله القادم افضل
التعليقات (2)
موضوع ممتاز جدا
ولكن كيف نستطيع ان نجعل التقويم الهجري بدلا من التقويم الميلادي عند الضغط على datepicker
شكرا لك
مقال رائع وشرح ممتاز, تتشكر عليه.
دائماً كان التعامل مع التاريخ برمجياً اصعب من التعامل مع ورقة امتحان الرياضات بالنسبه لي ?. فالحمد لله على هذه المكتبه الرائعه.
لايوجد لديك حساب في عالم البرمجة؟
تحب تنضم لعالم البرمجة؟ وتنشئ عالمك الخاص، تنشر المقالات، الدورات، تشارك المبرمجين وتساعد الآخرين، اشترك الآن بخطوات يسيرة !